Vscode Tasks for Hugo
🔎Through a Canine Lens 🐶: The Woofy Web
“The world is a sniffing trail, full of exciting scents and mysterious territories to mark.“
Hear ye, hear ye, gathered pack! Your perky pup Penny here, ready to bark some code-y wonders and share a tail-wagging treat!
Puppers, prepare yourself for an adventure in the wondrous realm of Vscode Tasks! It’s a magical place where clicks and barks can conjure up furry wonderful things! 🧙♀️🌟
But before we dive into this enchanting forest, let’s bone up on some basic assumptions, or should I say… puppumsitions?
You see, my dear wolfy dad has a particular filestructure setup for his Hugo projects, with a mysterious _local folder full of intriguing scripts. Among the bits he’s shoved in there lies the power to run hugo! 🐺⚡️
So, picture this: two shiny bones, I mean, scripts, waiting patiently in _local/bin
-
- One’s named
wpl-build-hugo1 - One-Shot build run with the given configuration.
- One’s named
-
- The other
wpl-serve-hugo2 - Build, and continue to serve the project with the given configuration.
- The other
He says they’re the key to unlocking Hugo’s secrets! 🧲
He also says he has some “configuration files” within _local to adjust what environment hugo believes it’s running within… I’m not REALLY sure what that means? but… he seemed to think it was very important.
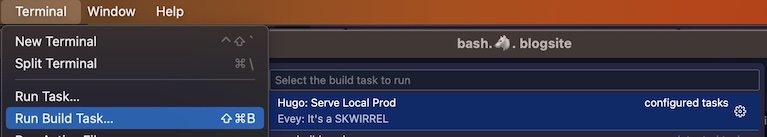
Your first hole to dig… erm.. I mean.. VS Code Task #
{
"version": "2.0.0",
"tasks": [
{
"label": "Hugo: Serve Local Prod",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"command": "\_local/bin/wpl-serve-hugo",
"args": ["_local/localProd"],
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}Now, picture yourself creating a brand new toy, er, task file
in your project’s .vscode/ garden.

getting our task working in VSCode
Within this file, we’ll create a new task.. Hugo: Serve Local Prod and watch it spring to life with a swish of our tails!
A simple bark, or click, will unleash its power! 🚀
If one hole Task is good…. isn’t more better? #
Why stop at one task when we can have a whole pack?
Now, here comes the pawsome part:
or at least, Dad seemed VERY excited about this.
Enter the dynamic duo:
HugoRunner
and its side-kick:TailwindRunner.
and with some extra bribery you can call both of them to your aid!!
We all know treats convince us to do things we don’t wanna do… I wish I didn’t like cookies so much!
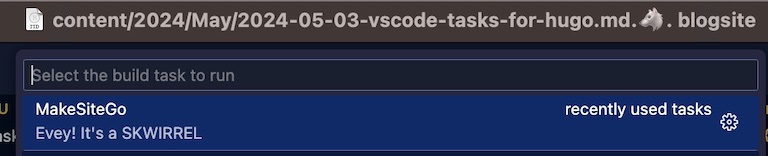
By making a wrapper task called MakeSiteGo here, we set thing up so that
with a flick of your paw, these two will spring into action, running Hugo commands to create sites faster than you can chase a SKWIRREL! 🐕🐿️
-
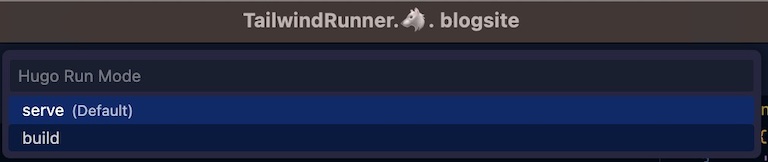
Choose if you want to have a one-off Hugo build, or run Hugo in serve-mode 🏃♂️🚶♀️,
-
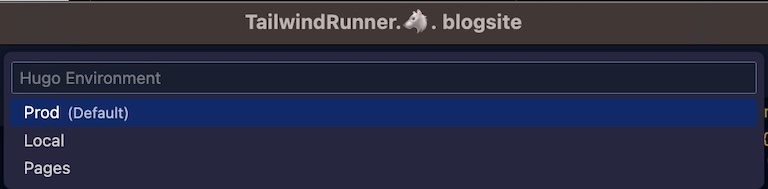
Pick the Hugo environment 🌳🌴,
-
Select a host-specific configuration to call 🐺💻.
You can customize these tasks to suit your every need, or whimsy!

One task to rule them all

select the serving mode

Choose the hugo env you want hugo to operate within
{
"version": "2.0.0",
"tasks": [
{
"label": "MakeSiteGo",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"dependsOn": ["HugoRunner", "TailwindRunner"],
"dependsOrder": "parallel"
},
{
"label": "HugoRunner",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"command": "\_local/bin/wpl-${input:hugoMode}-hugo",
"args": ["_local/${input:hugoHost}${input:hugoEnv}"],
"presentation": {
"group": "Hugo",
"focus": false,
"clear": true,
"reveal": "always",
"panel": "shared"
}
},
{
"label": "TailwindRunner",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "SKWIRREL",
"isBackground": true,
"command": "npm",
"args": ["run", "wpl_tw"],
"presentation": {
"group": "Hugo",
"reveal": "always",
"panel": "shared"
}
}
],
"inputs": [
{
"id": "hugoMode",
"type": "pickString",
"description": "Hugo Run Mode",
"options": ["build", "serve"],
"default": "serve"
},
{
"id": "hugoEnv",
"type": "pickString",
"description": "Hugo Environment",
"options": ["Local", "Pages", "Prod"],
"default": "Prod"
},
{
"id": "hugoHost",
"type": "pickString",
"description": "Developer-specific Hugo Configuration.",
"options": ["local", "yourHost", "anotherHost"],
"default": "local"
}
]
}With such mighty tasks at your disposal, creating and managing your Hugo sites will be a walk in the park–or rather, a run through the meadow! 🌸💨
Knowledge is power, my furry friends, Keep learnin, growin, and chewin, an you’ll be howling at the digital moon with joy!
Stay curious, and may your code always wag its tail with happiness!
🐶👣Penny ❤️✌️