More automation with Vscode Tasks for Hugo
In another project I’d created some vscode tasks1 to automagically run hugo whilst working on a site in vscode.
This is a neat quality-of-life enhancement if you’re working on a hugosite; and I wanted to outline how to recreate them in case it helps anyone. Also, seeing Alfero Chingono’s Post2 on Hugo vscode tasks reminded me of that to-do item.
I don’t wanna just put the files in place in the scaffold project3 and have them automagically work, as that makes it easy to forget how things ACTUALLY work.
but I digress… So… if you look at the VS Code Tasks docs1, it’s fairly straight forward…
Zero to one #
Assumptions #
With the layout I’ve created for our hugo projects, there is a _local directory which contains config, scipts, and other useful things relevant to localdev.
-
Contained within
_local/binthere are two wrapper scripts to run hugo:-
_local/bin/wpl-build-hugo4- One-Shot build run with the given configuration.
-
_localbin/wpl-serve-hugo5- Build, and continue to serve the project with the given configuration.
-
-
Contained within
_local/there are a few configuration files for the above scripts which tell hugo what environment to build. -
My sites use TailwindCSS6. I’ve defined a few run scripts in
package.json7 to handle the CSS shuffling and the creation of updates site styling.
I’m going to assume that you’re following that pattern, or are going to adapt mine to your own needs and desires.
Your first task #
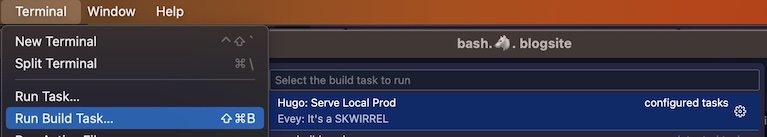
in the .vscode directory of a project create a new file by the name of tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "Hugo: Serve Local Prod",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"command": "\_local/bin/wpl-serve-hugo",
"args": ["_local/localProd"],
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
Sweet! We have our first task!
Getting a bit more… dynamic #
This will create two build tasks, and a wrapper task to spawn them off in parallel. Thus both keeping your JIT CSS updated, and launching hugo in either a mode, or a serve mode.

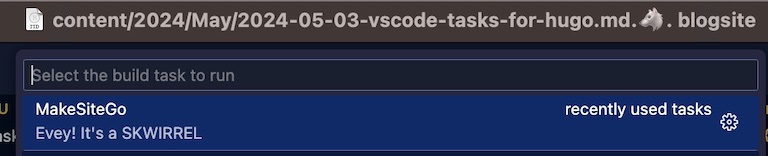
Our combined action task

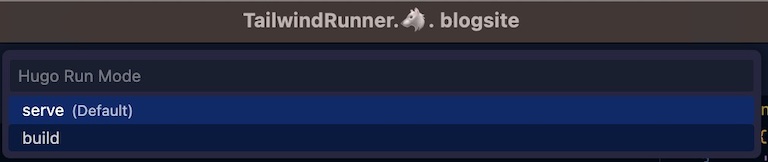
select the serving mode

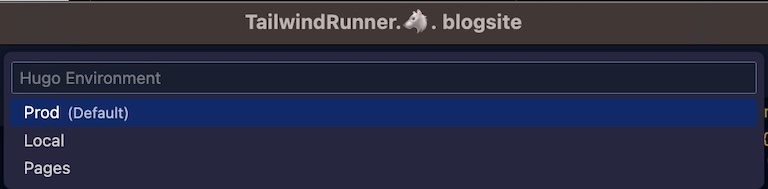
Choose the hugo env you want hugo to operate within
{
"version": "2.0.0",
"tasks": [
{
"label": "MakeSiteGo",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"dependsOn": ["HugoRunner", "TailwindRunner"],
"dependsOrder": "parallel"
},
{
"label": "HugoRunner",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "Evey: It's a SKWIRREL",
"isBackground": true,
"command": "_local/bin/wpl-${input:hugoMode}-hugo",
"args": ["_local/${input:hugoHost}${input:hugoEnv}"],
"presentation": {
"group": "Hugo",
"focus": false,
"clear": true,
"reveal": "always",
"panel": "shared"
}
},
{
"label": "TailwindRunner",
"problemMatcher": [],
"type": "process",
"group": "build",
"isBuildCommand": true,
"detail": "SKWIRREL",
"isBackground": true,
"command": "npm",
"args": ["run", "wpl_tw"],
"presentation": {
"group": "Hugo",
"reveal": "always",
"panel": "shared"
}
}
],
"inputs": [
{
"id": "hugoMode",
"type": "pickString",
"description": "Hugo Run Mode",
"options": ["build", "serve"],
"default": "serve"
},
{
"id": "hugoEnv",
"type": "pickString",
"description": "Hugo Environment",
"options": ["Local", "Pages", "Prod"],
"default": "Prod"
},
{
"id": "hugoHost",
"type": "pickString",
"description": "Developer-specific Hugo Configuration.",
"options": ["local", "yourHost", "anotherHost"],
"default": "local"
}
]
}
Getting more out of tasks #
There’s a lot more one can do with tasks, as the linked post demonstrates, but this is probably enough content for this post… I’ll write another on making posts with tasks later. Stay tuned!
-
https://www.chingono.com/blog/2022/03/17/defining-task-quickly-creating-hugo-posts-vscode/ ↩︎
-
https://gitlab.wolfspyre.io/wolfspyrelabs/scaffolding/hugosite-scaffold ↩︎
-
https://gitlab.wolfspyre.io/wolfspyrelabs/scaffolding/hugosite-scaffold/-/blob/wpl_main/_local/bin/wpl-build-hugo ↩︎
-
https://gitlab.wolfspyre.io/wolfspyrelabs/scaffolding/hugosite-scaffold/-/blob/wpl_main/_local/bin/wpl-serve-hugo ↩︎
-
https://gitlab.wolfspyre.io/wolfspyrelabs/scaffolding/hugosite-scaffold/-/blob/wpl_main/package.json ↩︎